En esta entrada vamos a repasar los conceptos básicos para entender los Command de Xamarin forms. La empresas de desarrollo de aplicaciones actualmente han adoptado el patrón MVVM como base del desarrollo sus soluciones. Por eso es muy importante entender los conceptos relacionados al MVVM.
¿Que es MVVM – Model View ViewModel?
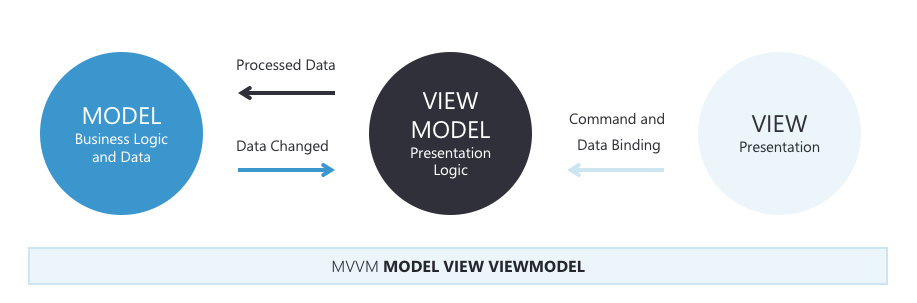
Se trata de un patrón de arquitectura que nos permite separar la interfaz de usuario del resto del código de nuestro proyecto, por lo tanto podemos dividir nuestra aplicación en tres capas:
MODEL
Esta capa representa la capa de datos y la lógica de negocio de nuestra app.
VIEW
Es la capa que representa la interfaz de usuario o Vistas de nuestra aplicación.
VIEWMODEL
En esta capa se creará la lógica de presentación de nuestra la vista. Realiza la función de intermediario entre el Modelo y la Vista. El ViewModel contiene el estado de la vista y se comunica con ella a través de Data Binding, Commands y Notificaciones gracias a la interfaz INotifyPropertyChanged.
BINDINGS
Como hemos dicho la forma de comunicación entre el ViewModel y la Vista es a través de Data Binding y Commands. Esta comunicación es posible gracias a la interfaz INotifyPropertyChanged.
Vamos a ver un ejemplo de como poner en práctica el Databinding tanto en el archivo XML como en el Model de nuestra aplicaicón:
VISTA XML
<?xml version=»1.0″ encoding=»utf-8″ ?>
<ContentPage xmlns=»http://xamarin.com/schemas/2014/forms»
xmlns:x=»http://schemas.microsoft.com/winfx/2009/xaml»
xmlns:local=»clr-namespace:TipCalculator»
x:Class=»TipCalculator.MainPage»>
<TableView Intent=»Form»>
<TableSection Title=»Datos»>
<EntryCell x:Name=»txtTotal»
Label=»Total»
Placeholder=»$0.0″
Text=»{Binding Total}»/>
<EntryCell x:Name=»txtPropina»
Label=»Propina (%)»
Text=»{Binding Propina}»/>
<EntryCell x:Name=»txtNoPersonas»
Label=»# de personas»
Text=»{Binding NoPersonas}»/>
</TableSection>
<TableSection>
<ViewCell>
<ViewCell.View>
<StackLayout>
<Button x:Name=»btnCalcular»
Text=»¡Calcular!»
Command=»{Binding OperationsCommand}»/>
</StackLayout>
</ViewCell.View>
</ViewCell>
</TableSection>
<TableSection Title=»Resultado»>
<TextCell x:Name=»lblPropina»
Text=»Propina: »
Detail=»{Binding TotalPropina}»/>
<TextCell x:Name=»lblTotal»
Text=»Total: »
Detail=»{Binding TotalConPropina}»/>
<TextCell x:Name=»lblPropinaPorPersona»
Text=»Propina por persona: »
Detail=»{Binding PropinaPorPersona}»/>
<TextCell x:Name=»lblTotalPorPersona»
Text=»Total por persona: »
Detail=»{Binding TotalPorPersona}»/>
</TableSection>
</TableView>
</ContentPage>
ARCHIVO MODEL C#
public class TipModel : INotifyPropertyChanged
{
public TipModel()
{
OperationsCommand = new Command(DoOperations);
}
public ICommand OperationsCommand { get; set; }
public event PropertyChangedEventHandler PropertyChanged;
private decimal totalPorPersona;
private decimal propinaPorPersona;
private decimal totalConPropina;
private decimal totalPropina;
public decimal Total { get; set; }
public int Propina { get; set; }
public int NoPersonas { get; set; }
public decimal TotalPropina
{
get => totalPropina;
set
{
totalPropina = value;
OnPropertyChanged();
}
}
public decimal TotalConPropina
{
get => totalConPropina;
set
{
totalConPropina = value;
OnPropertyChanged();
}
}
public decimal PropinaPorPersona
{
get => propinaPorPersona;
set
{
propinaPorPersona = value;
OnPropertyChanged();
}
}
public decimal TotalPorPersona
{
get => totalPorPersona;
set
{
totalPorPersona = value;
OnPropertyChanged();
}
}
private void OnPropertyChanged([CallerMemberName] string propertyName = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public void DoOperations()
{
TotalPropina = (Total * Propina) / 100;
TotalConPropina = TotalPropina + Total;
PropinaPorPersona = TotalPropina / NoPersonas;
TotalPorPersona = (Total + TotalPropina) / NoPersonas;
}
}
Como podemos comprobar lo que realmente hace esta interfaz, es lanzar un evento cada vez que una propiedad cambia. Nuestra vista estará subscrita a estos eventos de cambio y eso es lo que llamamos Data Binding o Binding, como se puede observar en el código, debemos trasladar todos nuestros eventos como por ejemplo sobre el click de un botón a dicha capa. Esta abstracción de eventos sobre controles en la vista es posible gracias a la interfaz ICommand.



buenas, el ejemplo esta perfecto, lastima los colores de la página que no se logra leer nada, tuve que copiar el codigo para el bloc de notas.
Estaría bueno si arreglas los colores de fondo.
saludos.!
Hola Daniel! muchas gracias por avisarnos, ha sido un error al actualizar el css de la web, ya lo hemos cambiado. Un saludo!
Hola, tengo una duda, porque no se notifica el cambio de las propiedades que tiene automáticas? Gracias.
Hola Gabriel, buena pregunta, la verdad es que es algo incomprensible el porqué el framework de xamarin no notifica los cambios automáticamente a la vista, pero es así, hay que implementar si o si el método OnPropertyChanged, es algo similar a lo que pasa en Flutter, para que flutter notifique los cambios hay que llamar al método setState.
Un saludo y gracias por seguirnos.